IZBUCNI!? sau FAKEOUT BITCOIN LITECOIN și ETHEREUM UPDATE! diagramă cripto TA, analiză, știri, tranzacționare


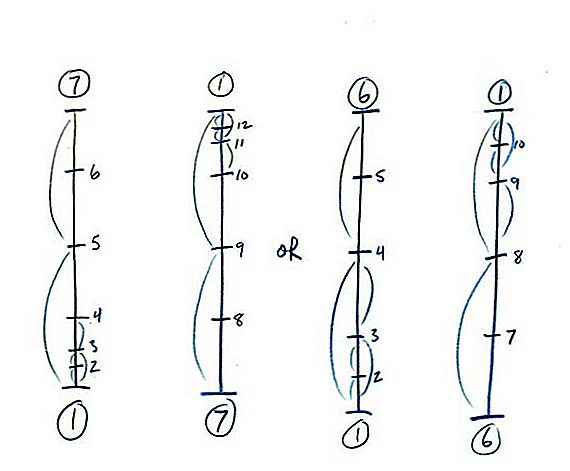
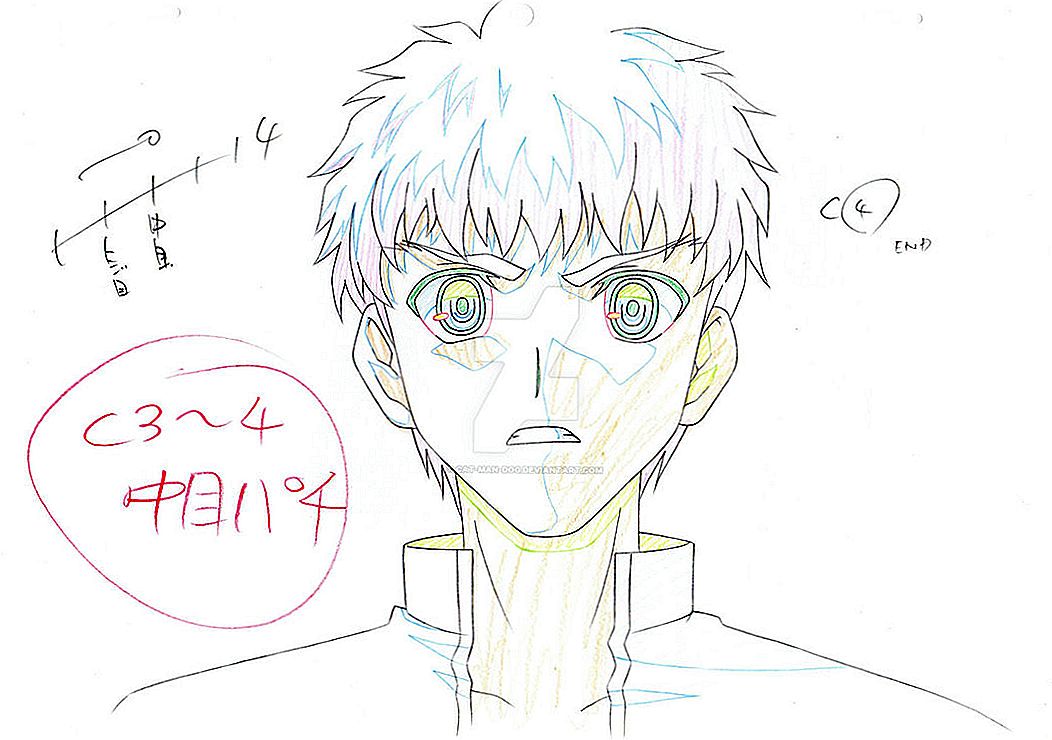
Acest lucru este folosit în timpul producției de anime, dar de ce îi desenează animatorii și pentru ce sunt?
5- Unde ai găsit asta? Mai era ceva? La ce este legat acest lucru? Vă rugăm să adăugați mai multe detalii la întrebarea dvs.
- Cred că ar fi pentru proporții?
- Aș presupune sincronizarea animațiilor, dar cu siguranță nu sunt sigur.
- pare un interval pentru cadrele de animație
- Poate o diagramă cronologică?
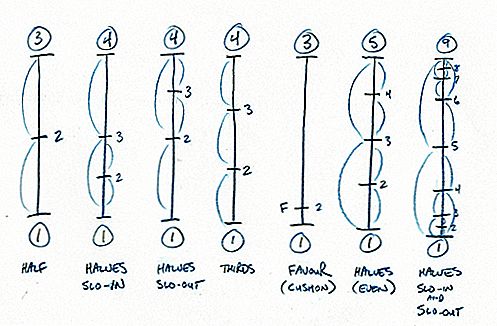
Arată ca o diagramă de sincronizare între timp, foarte asemănătoare cu cele date într-un exemplu pe o pagină web intitulată Diagramele de sincronizare de Brian Lemay:

Diagrama din întrebarea dvs. pare a fi un exemplu de ceea ce este descris în imaginea de mai sus ca „jumătate de slo-in” și „jumătate de slo-out”.
Graficul arată cum ar trebui desenate cadrele dintre umplerea golurilor dintre cadrele cheie (cum ar fi cea de sub graficul din întrebarea dvs.). Graficul oferă două alternative, una folosind 5 cadre între cadrele cheie din stânga și cealaltă folosind 4 cadre între ele.
Folosind alternativa din stânga, graficul îi spune interlocutorului să deseneze primul cadru numărul 5. Acest cadru ar fi desenat la jumătatea distanței dintre două cadre cheie, cel numerotat 1 și 7 pe grafic. Intermediarul ar desena apoi cadrele 4 și 6, primul la jumătatea distanței dintre cadrele 1 și 5 și cel mai târziu la jumătatea distanței între 5 și 7. Apoi cadrul 3 ar fi desenat, la jumătatea distanței între 1 și 4 și apoi cadrul 2. la jumătatea distanței dintre 1 și 3 Un proces similar ar fi urmat pentru a desena cadrele 9, 8, 10, 11 și 13 în această ordine.
Deoarece cadrele sunt afișate la o rată constantă (probabil „pe două” la 12 cadre pe secundă) iluzia de mișcare creată de animație ar începe lent, se va accelera și apoi va încetini din nou. Timpul total de rulare pentru secvența animată ar fi (dacă se face în două) 1 secundă.
După cum sa menționat în comentarii, primele două, în special, sunt probabil temporizări ale animației - în special, primele două (etichetate 1-7 și 7-1, deși numerele din acesta din urmă rulează de la 8 la 12 cu același număr a marcajelor interne ca prima) ilustrează principiile relaxare și ușurință ; mișcările ar trebui să fie mai lente la început și la sfârșit decât la mijloc. Pentru un scurt tutorial bun despre aceasta, consultați de ex. http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - este unul dintre principiile clasice ale animației și se întoarce la primele zile ale genului.